
Share Travel

Platform and mobile application for organizing shared trips.
About the Platform
The idea for Share Travel was born in the student years of two of our colleagues, who had to travel every week from Sofia to Burgas, Varna and Plovdiv. We developed the platform as an alternative to the famous Facebook groups for shared trips.Idea
The main idea behind the platform was not monetization. This in turn gave us the privilege of providing a free service that everyone would actually need. But it also presented us with a number of challenges, the biggest of which was figuring out how the platform would cover its costs.Project Objective
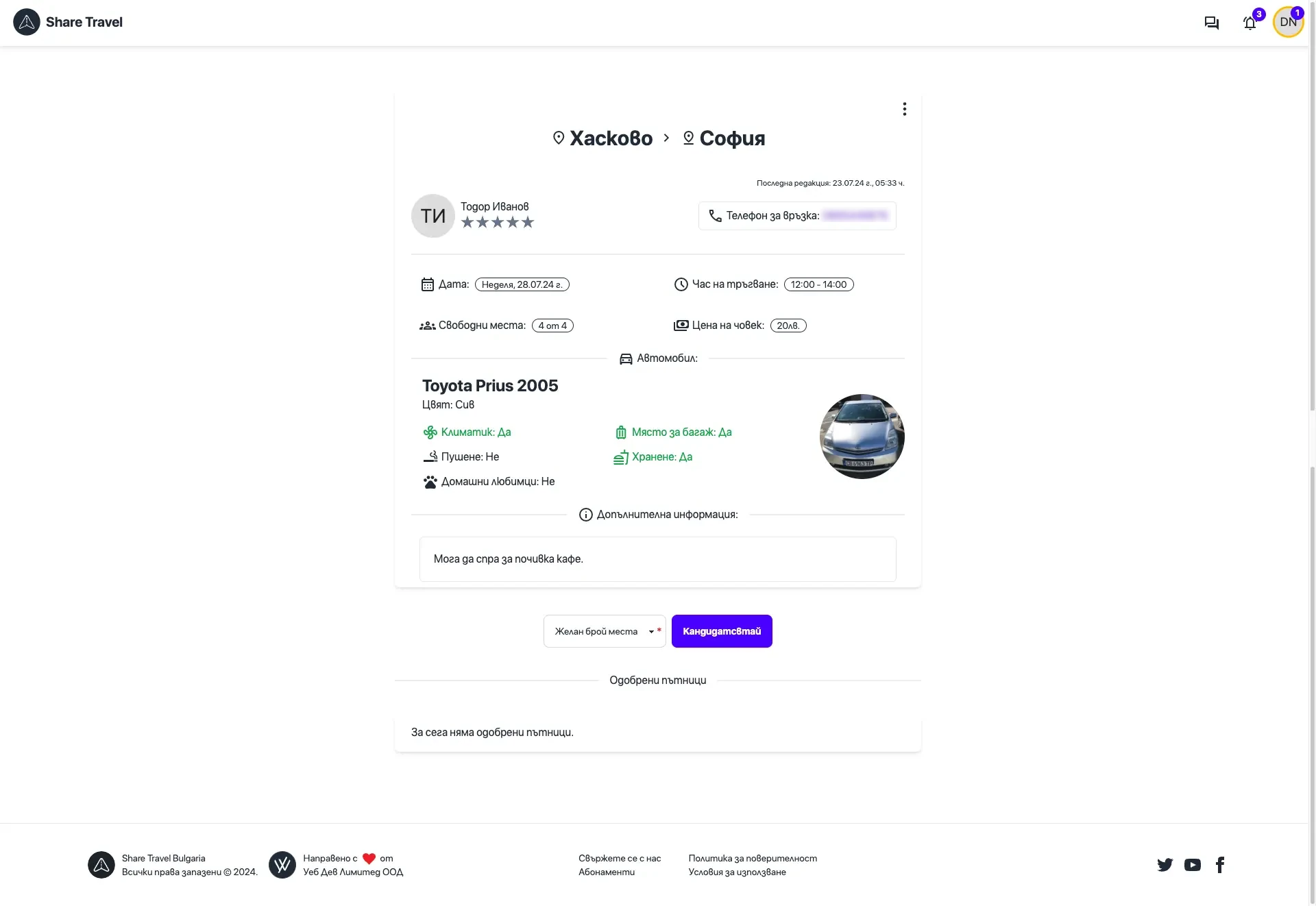
With Share Travel, we aimed to provide a reliable way to regulate shared trips, thus providing greater peace of mind for drivers and more transparent conditions for travelers. The main problems we wanted to face were frequent arrangements by passengers who subsequently do not appear, drivers who announce one price and subsequently ask for another, and similar awkward situations.

Let's take a look at Share Travel

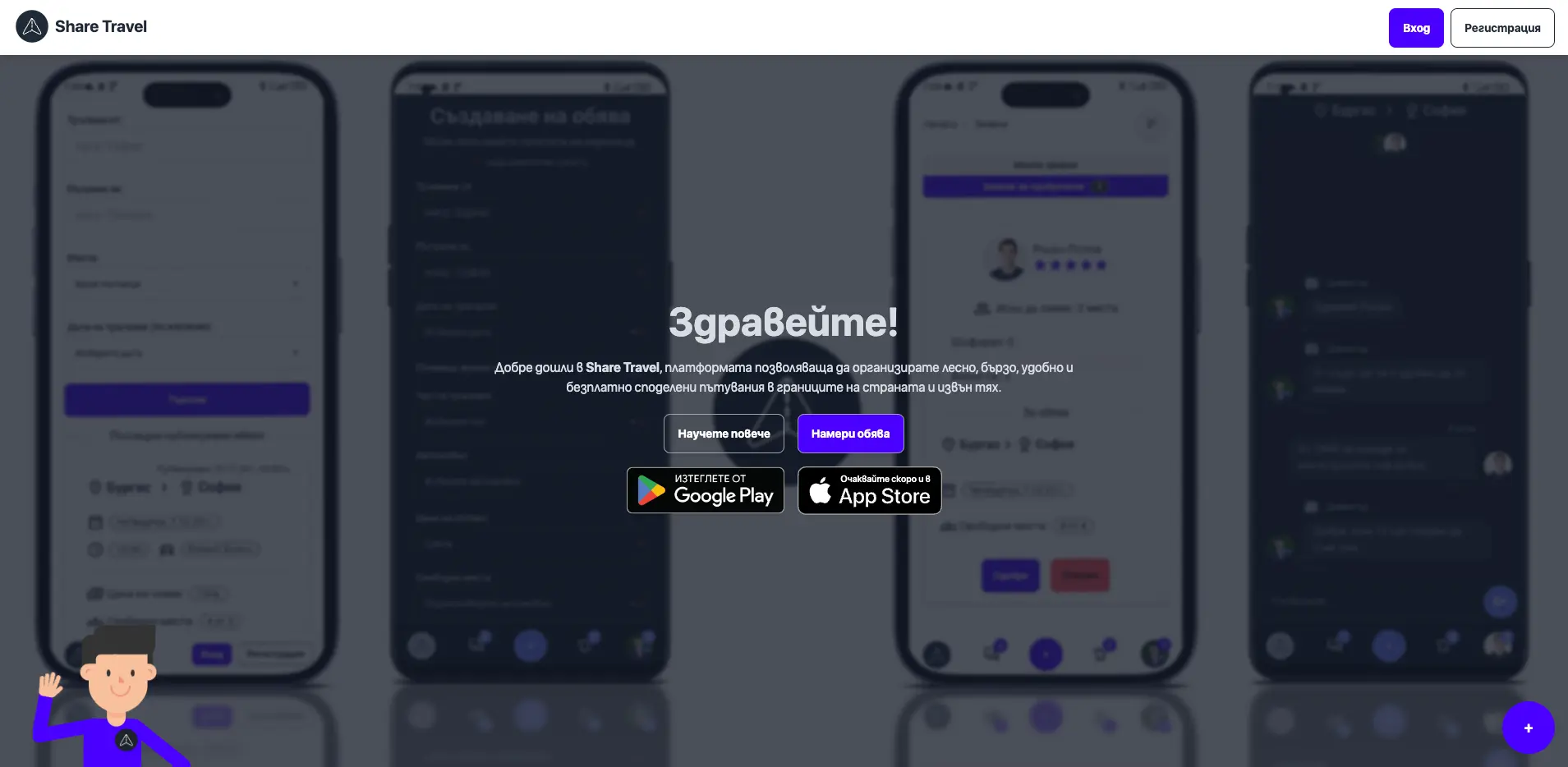
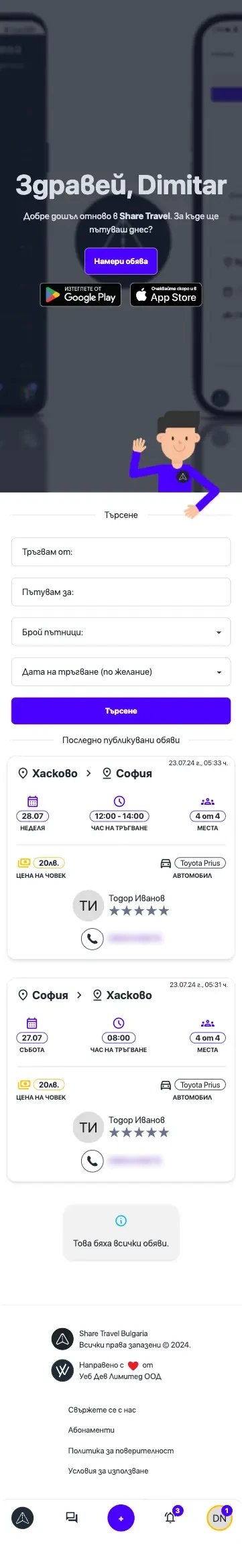
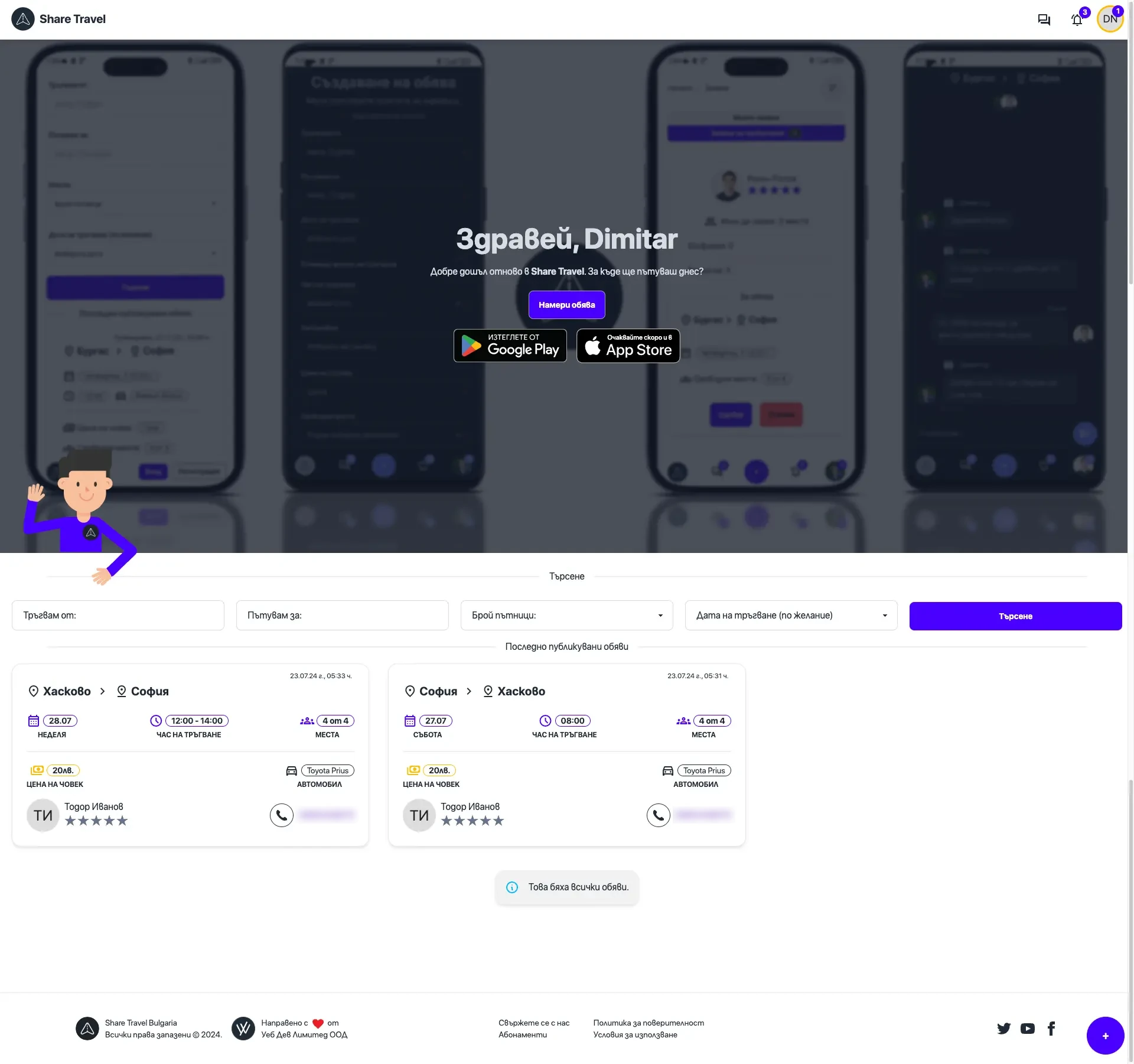
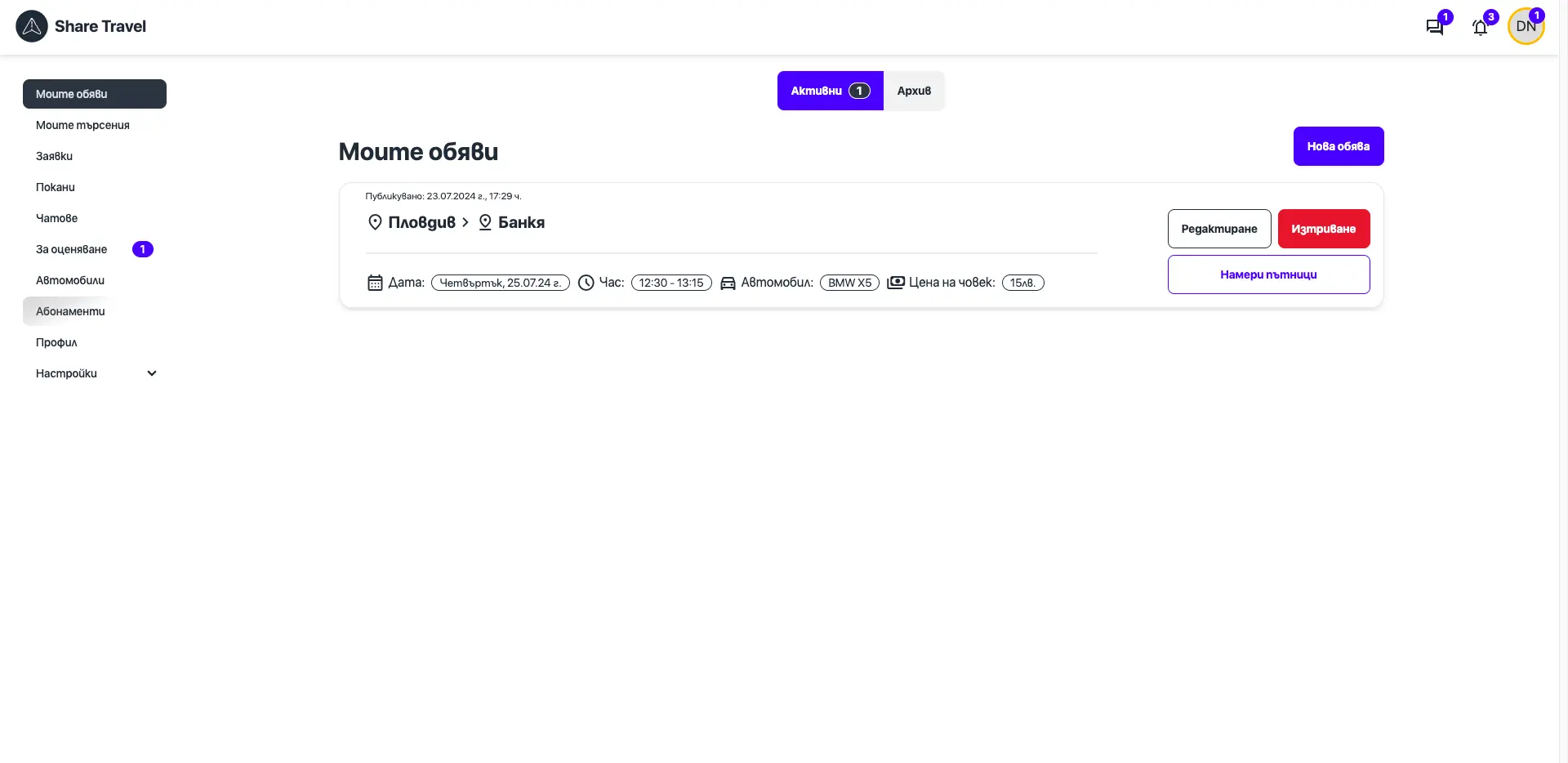
Design and UX
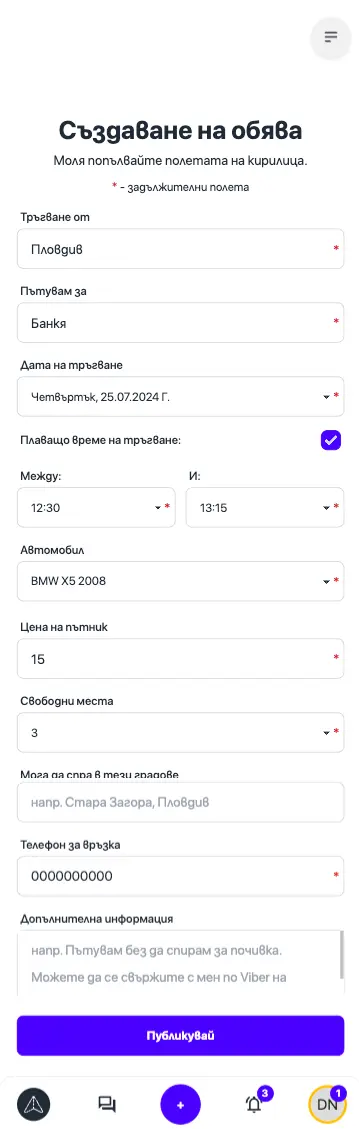
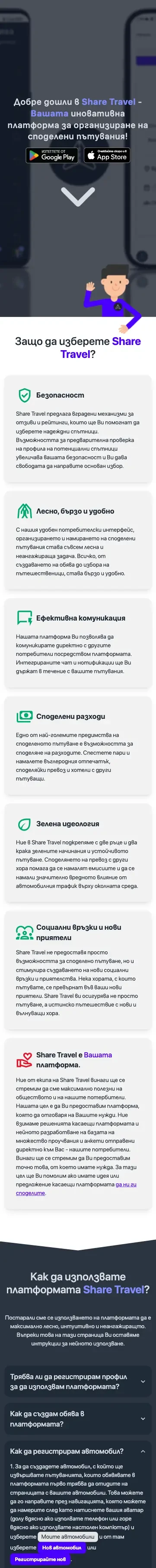
We knew from the beginning that the platform would be used mostly as a mobile app, but we wanted to keep the consistency between the web platform and the app itself. This presented certain difficulties, but it never stopped us from achieving our goals . The designers who worked on the project easily overcame all the obstacles and produced the final design within a few weeks.



Available to everyone
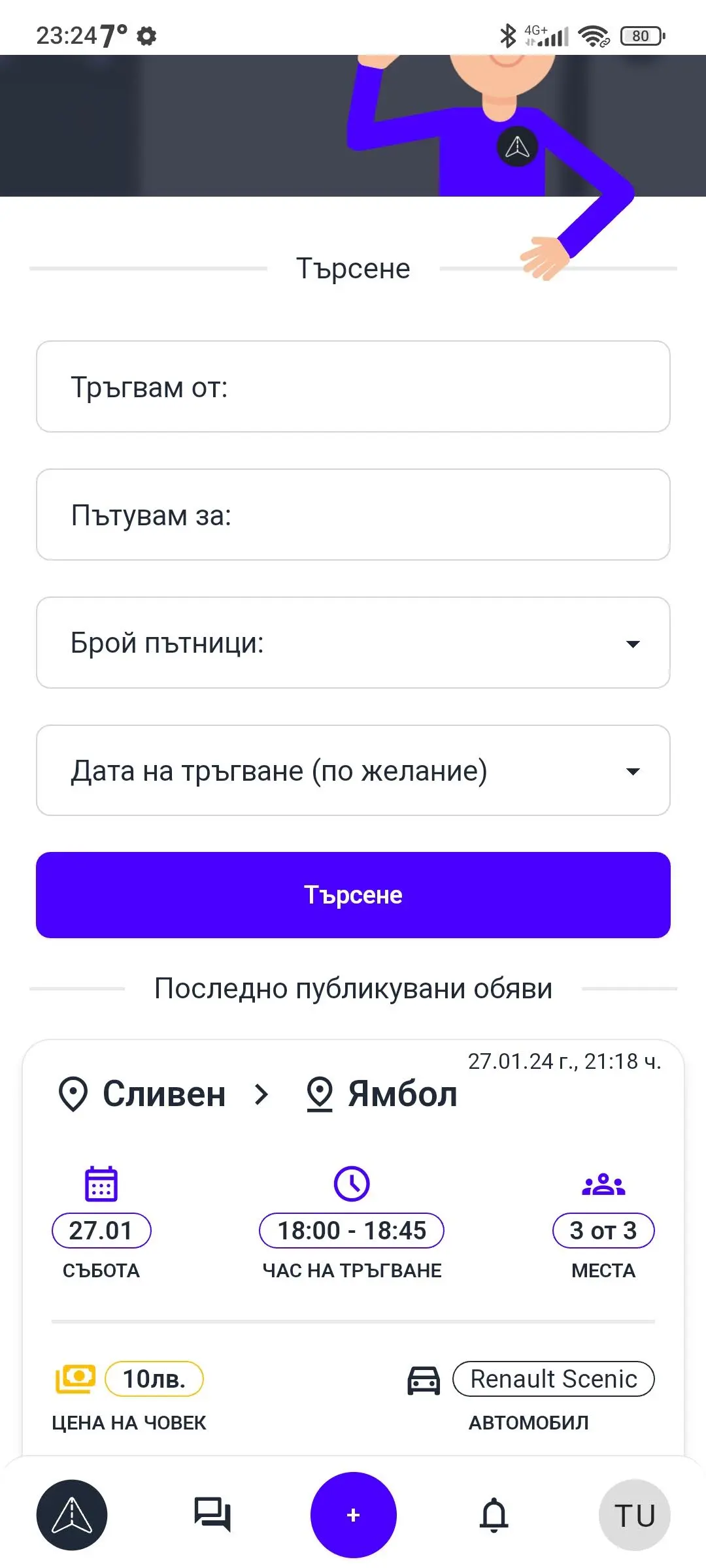
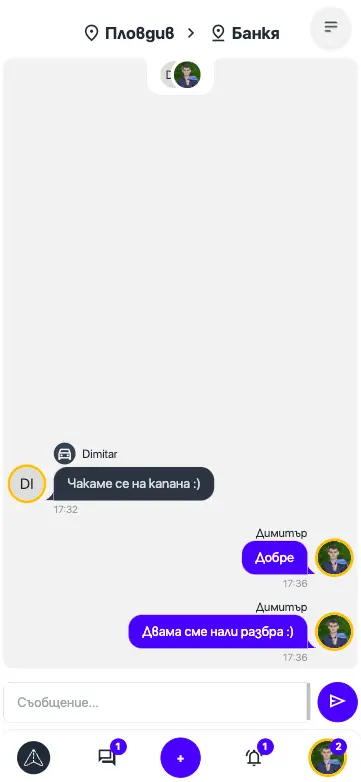
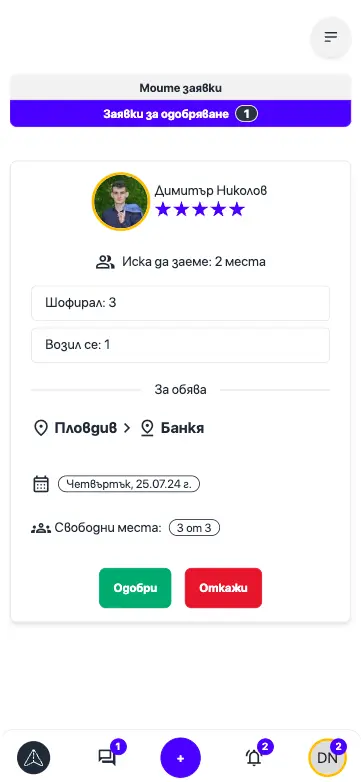
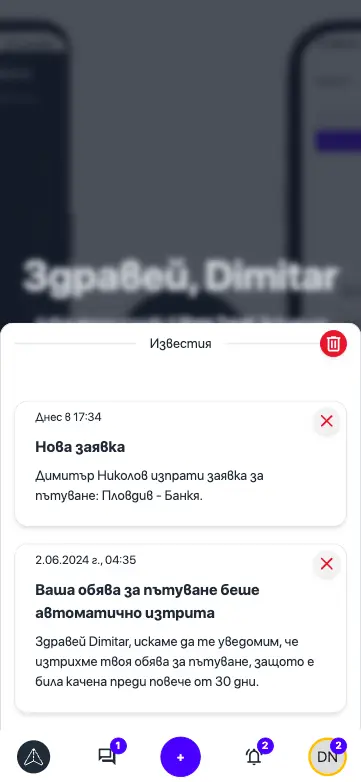
When making decisions about the user interface, we always put ease of interaction first. For each component, we developed several options that we tested extensively before deciding which one to implement.


We are all human
Like any other site or platform we make, we have worked following all the best practices regarding the accessibility of the platform for people who are blind or who need content read to them for one reason or another. We believe, that everyone has the right to easy access to the Internet and all its content, so we also aim to leave our footprint accessible to everyone.






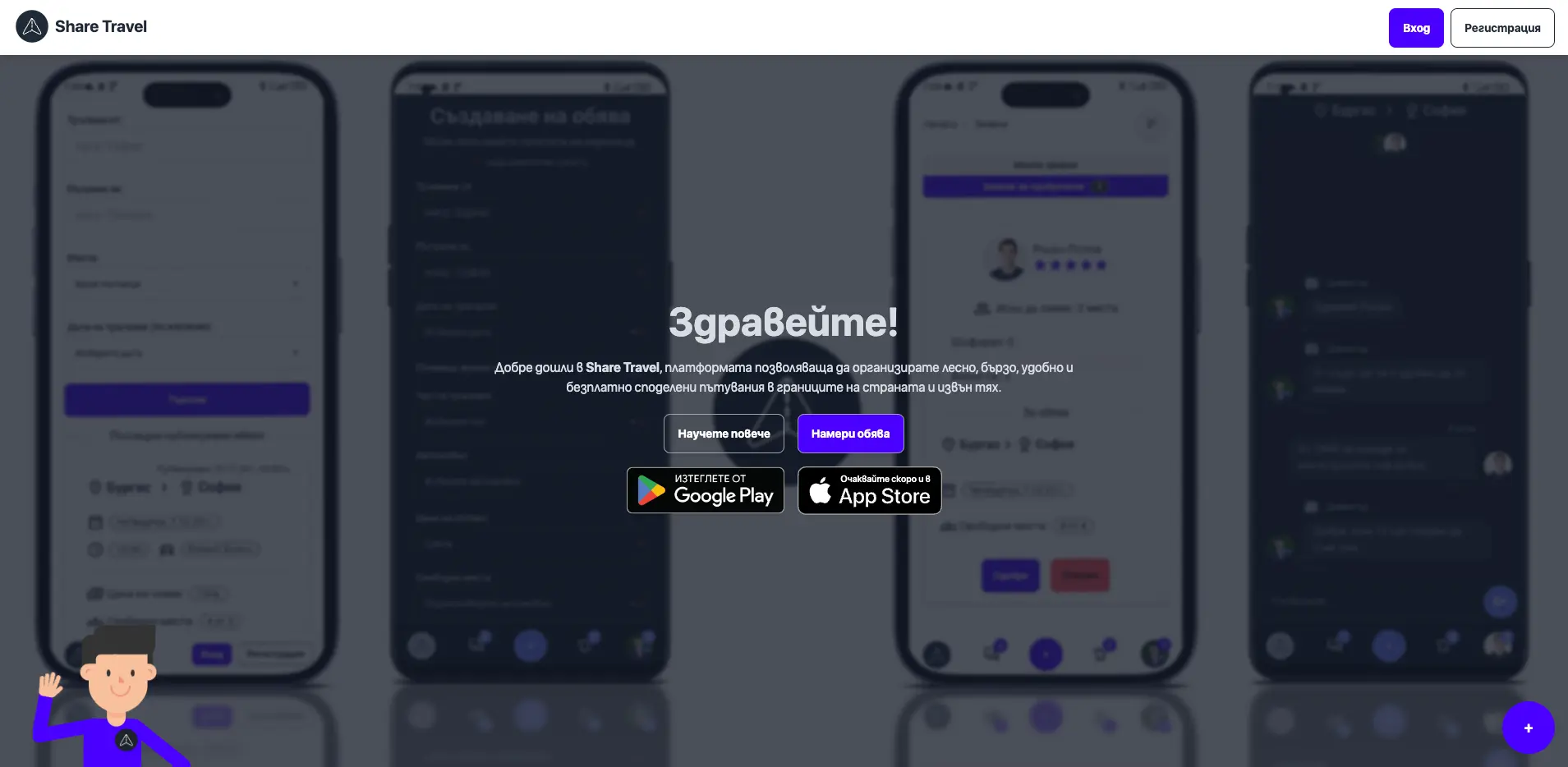
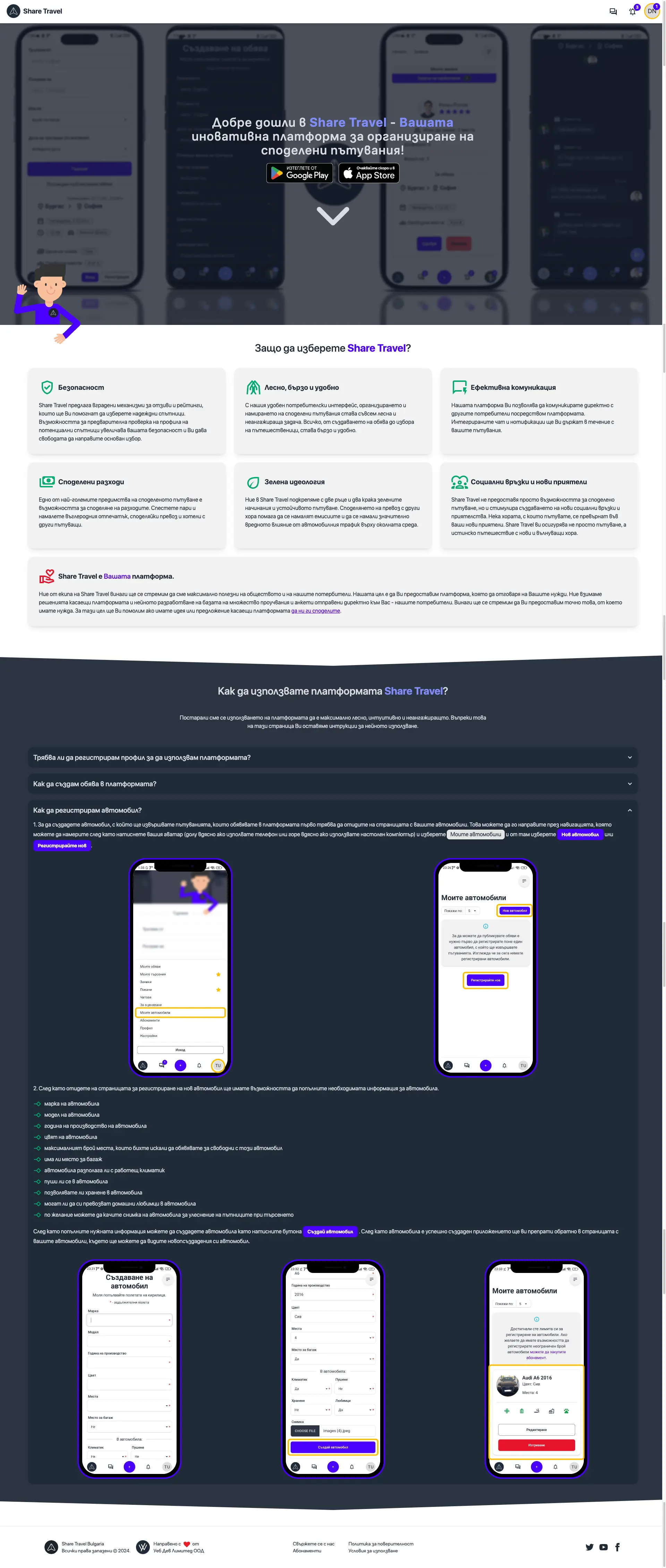
Let's get to know each other
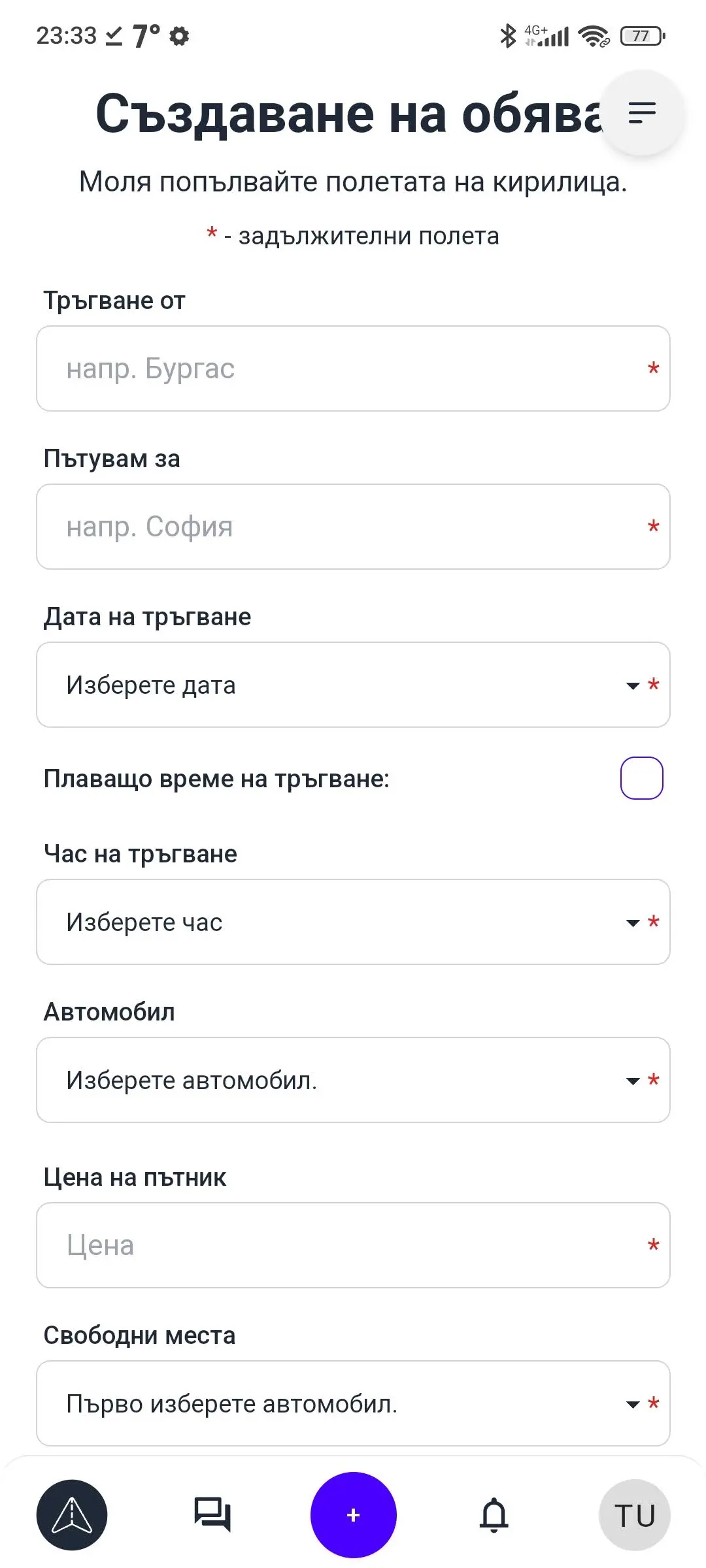
We decided to dedicate an entire page to inform our users about the benefits of shared travels and why they are a very good idea. We also prepared a step-by-step demonstration of basic actions needed to work with the platform.



Monetization
As we mentioned at the beginning, our idea was not to monetize the platform. However, we decided that in order to make it completely self-sustaining, we will launch subscription plans. The plans we prepared are quite affordable and flexible, and our goal was only to add functionality, i.e. the platform can be used without a paid plan.



Admin Panel
Content Control
We quickly realized that in order to compete with already existing carpooling methods it was extremely important to have full control over the content that was published on the platform.
User Control
The other important aspect we focused on was the control of users and the resolution of cases arising as a result of trips organized through the platform or communication carried out through it, between users.
Data Analysis
Analyzing user data was also a key functionality that we made easily accessible through this panel. Through graphs and charts, we present all the information we need in real time, making optimization processes extremely easy and fast.

Technical Aspects
Development
When choosing an appropriate architecture for the platform, we aimed for it to be easily extensible.
We decided to completely separate the fronend and the backend, in order to use one server to accept the requests from both the web platform and the mobile applications.
For the backend we chose to use PocketBase - SQLite BaaS, which was a perfect solution for the specific case due to its' easy integration with the technologies we use.
For the fronend we used SvelteKit under NodeJS and Flutter for the web platform and mobile app respectively.
Advertising and Online Marketing
We paid special attention to the SEO optimization of the platform, even writing from scratch an image generator illustrating the specific trip - (departure date and time, start and ending point) that are used when sharing a post and in ad campaigns.
We developed the platform so that it is easy to make ad campaigns that directly use the information from the posts. As of time of writing, we are working on automating this process.
The platform supports all the relative events that Google Analytics, Google Ads and Facebook offer.
Payments
For payments made through the platform, we used Stripe, because of its easy integration with the other technologies we used, as well as the easy revenue accounting.
Design
As already mentioned, the design was a challenge due to our desire to look as close as possible between web and mobile layouts.
Fortunately, our designers are true professionals and have developed a design system that achieves exactly this goal of ours.
Hosting and Support
The hosting and support of the platform were well thought out even before we started its development.
We decided to host the backend on our own server. This guarantees us that the data of our users is completely and only in our hands, as well as greatly facilitates maintenance.
Platform hosting on the other hand we decided to trust Vercel due to their extremely good performance, good integration with the technologies we used and the affordable price.
Technology
Programs and Software
Like what you see?
Contact Us
We are ready to answer all your questions.